Примеры использования WAP
1. Узнать расписание поездов и самолетов
2. Покупка билетов
3. Узнать информацию о пробках на дорогах
4. Узнать прогноз погоды
5. Узнать курсы валют
6. Узнать котировки на бирже
7. Узнать номер телефона
8. Узнать адрес
9. Узнать результаты спортивных соревнований
10. Посмотреть афишу
11. Прочитать новости
12. Прочитать свою почту
13. Отправить e-mail
14. Подключиться к ICQ
WAP-страницы не очень сильно отличаются от обычных HTML-страниц. В основе лежит язык WML (Wireless Markup Language). В языке WML используются теги, так же как в HTML, только в WML синтаксис строже и должен полностью соответствовать стандарту XML 1.0
WML теги
WML, в основном, описывает текст и ссылки. Использование
таблиц и графики весьма ограничено.
Т.к. WML соответствует XML стандарту, то имеет значение регистр букв,
Так <wml> и <WML> - разные теги, каждый тег должен закрываться.
WML decks and cards
WML страницы называются папками (Decks). Они состоят из нескольких документов (Cards),
связанных между собой ссылками. Когда сотовый телефон загружает
WML-страницу, загружаются вся папка с документами. Переход по ссылкам
внутри страницы осуществляется быстро, без обращения к серверу.
Пример WML-страницы
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card id="TEST" title="HELLO WORLD"> <p> Hello world! </p> </card> <card id="TEST2" title="HELLO WORLD2"> <p> Hello world! Hello world! Hello world! </p> </card> </wml>Содержимое страницы в тегах <wml>...</wml>, содержимое документов в тегах <card>...</card>, каждый имеет свой id и title. Абзацы разделяются тегом <p>...</p> На экран сотового телефона одновременно выводится только один документ.
<br/> - перевод строки
Форматирование шрифта
<em>наклонный</em>
<strong>жирный</strong>
<b>жирный</b>
<i>наклонный</i>
<u>подчеркнутый</u>
<big>увеличенный шрифт</big>
<small>уменьшенный шрифт</small>
Таблицы
<table columns="3"> <tr> <td>Cell 1</td> <td>Cell 2</td> <td>Cell 3</td> </tr> </table>
Ссылки
<a href="test.wml">Дальше</a> <anchor> Перейти на страницу Тест <go href="test.wml"/> </anchor> <anchor> Предыдущая страница <prev/> </anchor>
Изображения
<p> This is an image <img src="/images/stickman.wbmp" alt="stickman" /> in a paragraph </p>WAP поддерживает только изображения в специальном формате .wbmp
Формы
Текстовое поле Имя: <input name="name" size="15"/><br/> Выбор из одного пункта списка: <select> <option value="male">мужской</option> <option value="female">женский</option> </select> Выбор одного или нескольких пунктов из списка: <select multiple="true"> <option value="v1">Soup</option> <option value="v2">Meat</option> <option value="v3">Tea</option> </select>
Пример использования формы
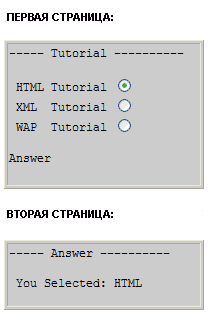
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card id="card1" title="Tutorial"> <do type="accept" label="Answer"> <go href="#card2"/> </do> <p> <select name="name"> <option value="HTML">HTML Tutorial</option> <option value="XML">XML Tutorial</option> <option value="WAP">WAP Tutorial</option> </select> </p> </card> <card id="card2" title="Answer"> <p> You selected: $(name) </p> </card> </wml>
Результат

Использованы материалы сайта w3schools.com
При копировании ссылка на D1.ru обязательна!